Una de las tareas principales del nutricionista es dar indicaciones a seguir para el paciente, lo cual forma parte de su tratamiento.
Estas indicaciones pueden ser de distinta índole, por ejemplo:
- Cambios de hábito alimentario.
- Cambios de hábito en el ejercicio físico.
- Cambios de conducta.
- Alimentos Permitidos y No Permitidos.
- Sugerencias de recetas de cocina.
- Sugerencias de técnicas de cocina.
- Recomendaciones sobre porciones y tiempos de ingesta.
- Palabras motivacionales para desenvolverse en un contexto social eventualmente adverso respecto a estos cambios
- Recomendaciones para condiciones específicas como diabetes, hipertensión, celiaquía, etc.
Todo queda sujeto a la creatividad y habilidad del profesional para comunicar de manera asertiva al paciente con el fin de lograr un cambio en su conducta, y en consecuencia verlo reflejado en mejoras de su salud, silueta y autoestima.
Para ello, buscamos cumplir con:
- Claridad de lectura
- Intención concreta: Instrucción, Recomendación, Restricción, Información.
- Síntesis
En este sentido, Fimedi NET ofrece una función pensada para la tarea llamada “Indicaciones“, que consiste en un cuadro de texto donde el profesional deja por escrito una serie de instrucciones, ideas, recomendaciones e informaciones al paciente para que las tenga presente al regresar a su casa luego de la consulta.
Tomemos como ejemplo una indicación bien básica para empezar:

Tenemos nuestra primer indicación dada. Nada mal para ser la primera. Pero con el tiempo veremos que necesitamos más elementos, e inevitablemente llegamos a la pregunta: ¿Qué podemos hacer para agregar contenido manteniendo la claridad de lectura, una intención concreta y siga siendo sintética?
¿No sería genial si pudiéramos ayudarnos de títulos, negritas, cursivas, viñetas, listas y separadores?
Aquí es donde entra al rescate Markdown.
Te recomiendo leer este breve artículo donde Pablo nos explica cómo utilizarlo paso a paso.
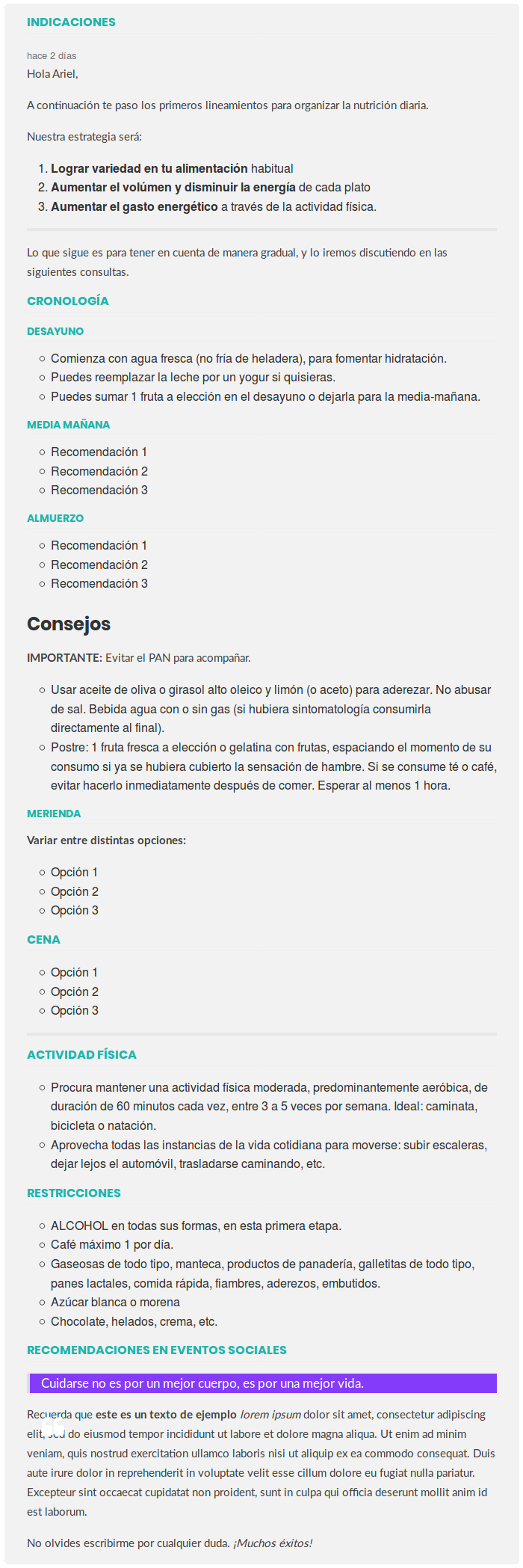
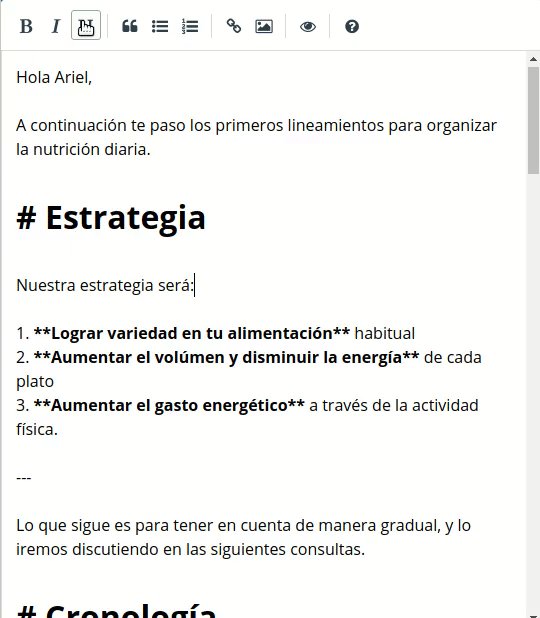
Veamos cómo quedaría un bloque de indicaciones un poco más avanzado (recuerda, esto es tan sólo un ejemplo):

¡Mucho mejor! ¿Cómo logramos esto? Con Markdown. Esto significa que simplemente agregando algunos caracteres de estilo a nuestro texto, lograremos un formato elegante, sencillo y claro para transmitir nuestras indicaciones de manera asertiva.
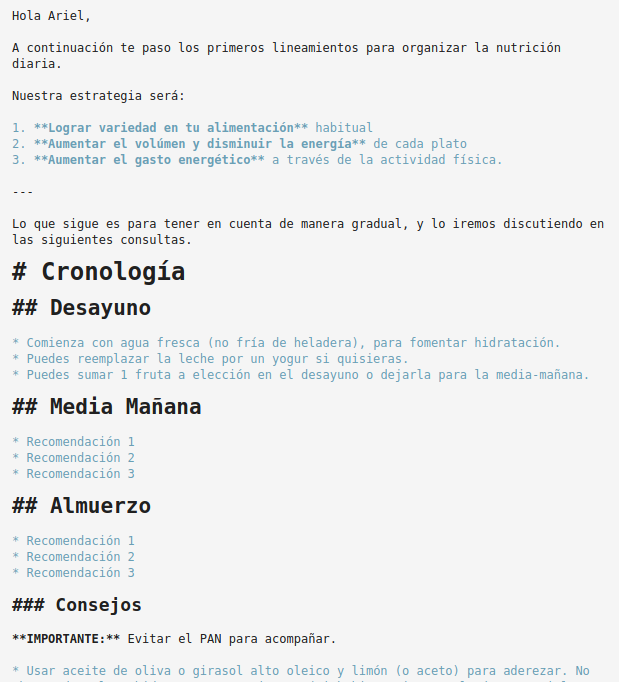
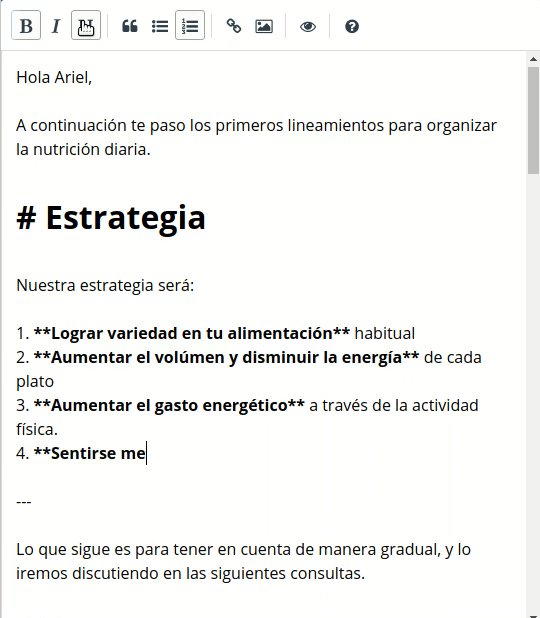
¿Cómo funciona Markdown? A continuación te mostramos un ejemplo del mismo bloque escrito en Markdown.

Como podrás apreciar, es “texto puro”, que cuando lo interpreta el editor de Fimedi se convierte en el vistoso producto final ya planteado antes.
¿Te gustaría practicar? Utiliza este enlace donde compartimos el bloque de ejemplo, puedes experimentar con los cambios que desees.
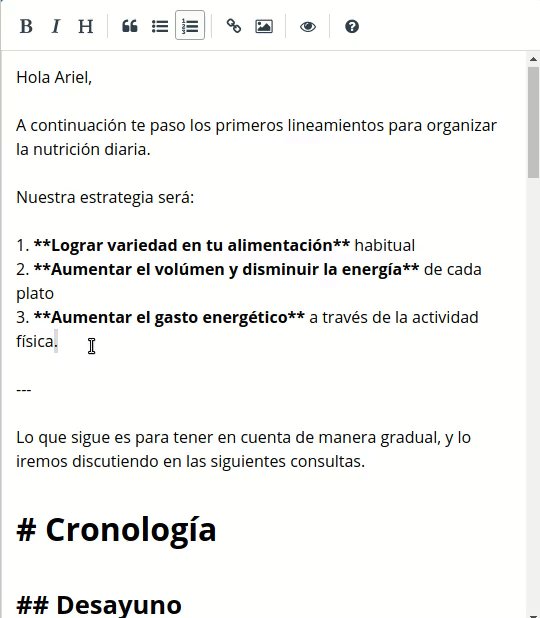
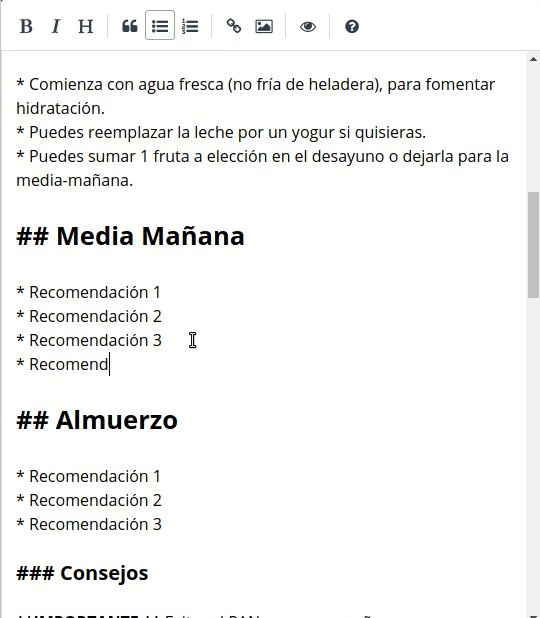
Desde luego, Fimedi NET ofrece un editor con botones de formato para facilitar aún más la tarea, y no tengas que recordar nada en especial, aquí un ejemplo:

Conclusiones
Redactar textos con elegancia es un punto a favor a la hora de hacernos entender. Una serie de indicaciones claras serán mucho mejor recibidas por tus pacientes, y eso se verá reflejado en los resultados.
Fimedi NET ofrece un mecanismo simple, flexible y elegante para crear tus indicaciones de manera asertiva.
Ariel es Analista en Sistemas de Información de la Universidad Tecnológica Nacional regional Buenos Aires. Habiéndose desempeñado en el área de tecnología de la información en diversas industrias en el ámbito corporativo, es actualmente responsable y principal desarrollador de la plataforma Fimedi NET.
