Nuestra interfaz tiene más de 5 años al servicio de Fimedi, y llegó la hora de modernizarnos a un diseño más actual.
Esto significa que las pantallas serán más atractivas, más fáciles de leer y más fáciles de navegar.
También son una mejora sustancial al abrir desde tablets o teléfonos móviles.
¿Por qué este anuncio?
Si bien la modernización de diseño no supone grandes modificaciones en el funcionamiento de la aplicación, es entendible que los usuarios necesiten unos minutos para acostumbrarse al nuevo aspecto visual y disposición de los elementos.
La nueva interfaz entrará en vigencia a partir del Viernes 23 de Noviembre de 2018 por la noche, para que quienes deseen puedan probarla durante el fin de semana antes de tener una consulta.
Si te gustaría probar la nueva interfaz antes de la fecha de lanzamiento, escríbenos.
Y desde luego, a continuación brindamos un resumen explicativo de los cambios realizados.
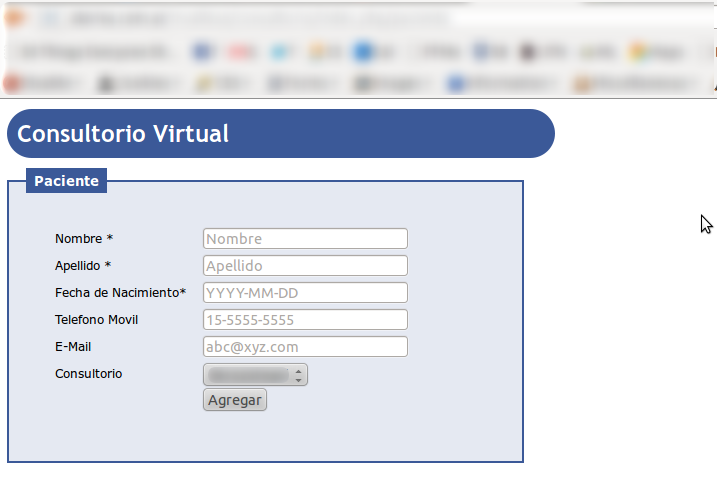
Empecemos recordando unas capturas de Fimedi en sus inicios, con un formato bastante básico:

Pantalla de Inicio y aspecto general
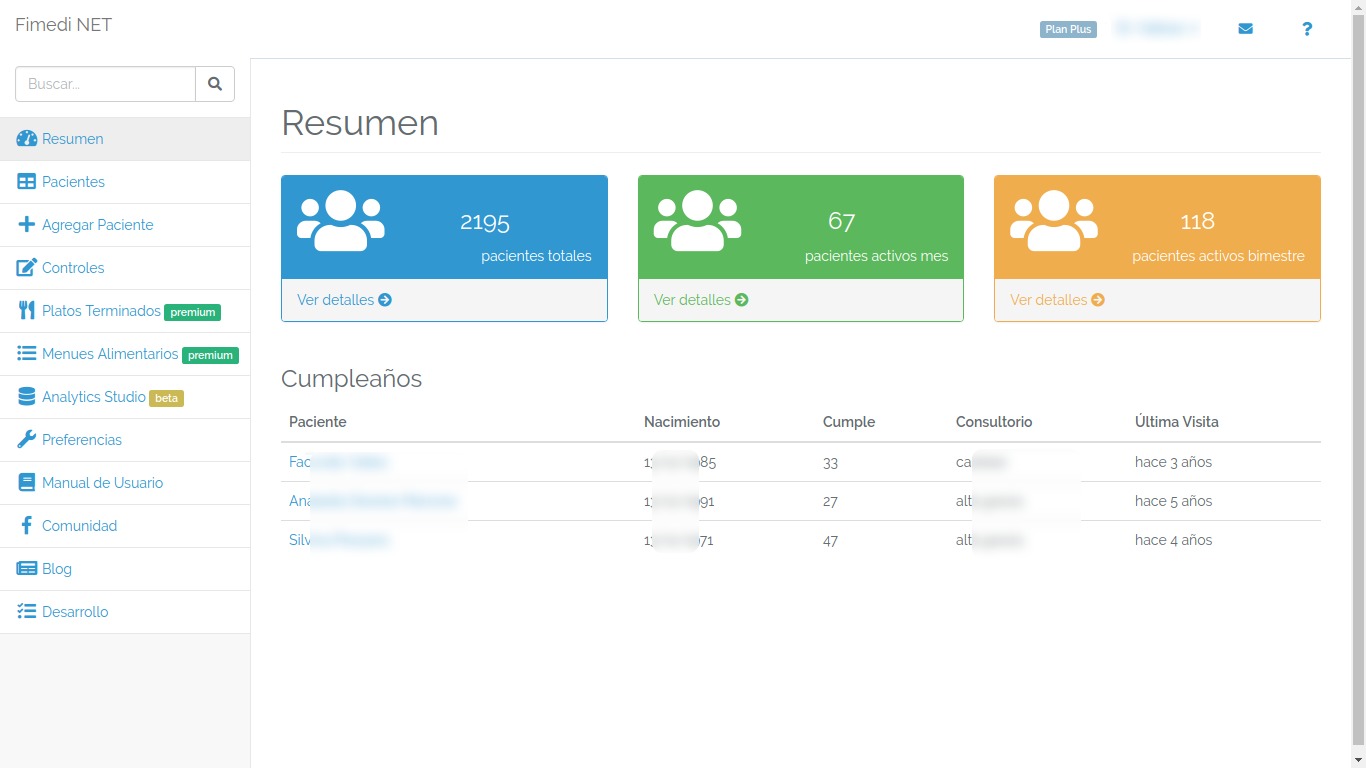
En el formato de navegación anterior, contabas un panel izquierdo fijo para acceder a las funciones principales con un buscador de pacientes, y un menú superior para acceder a opciones de tu cuenta de usuario.

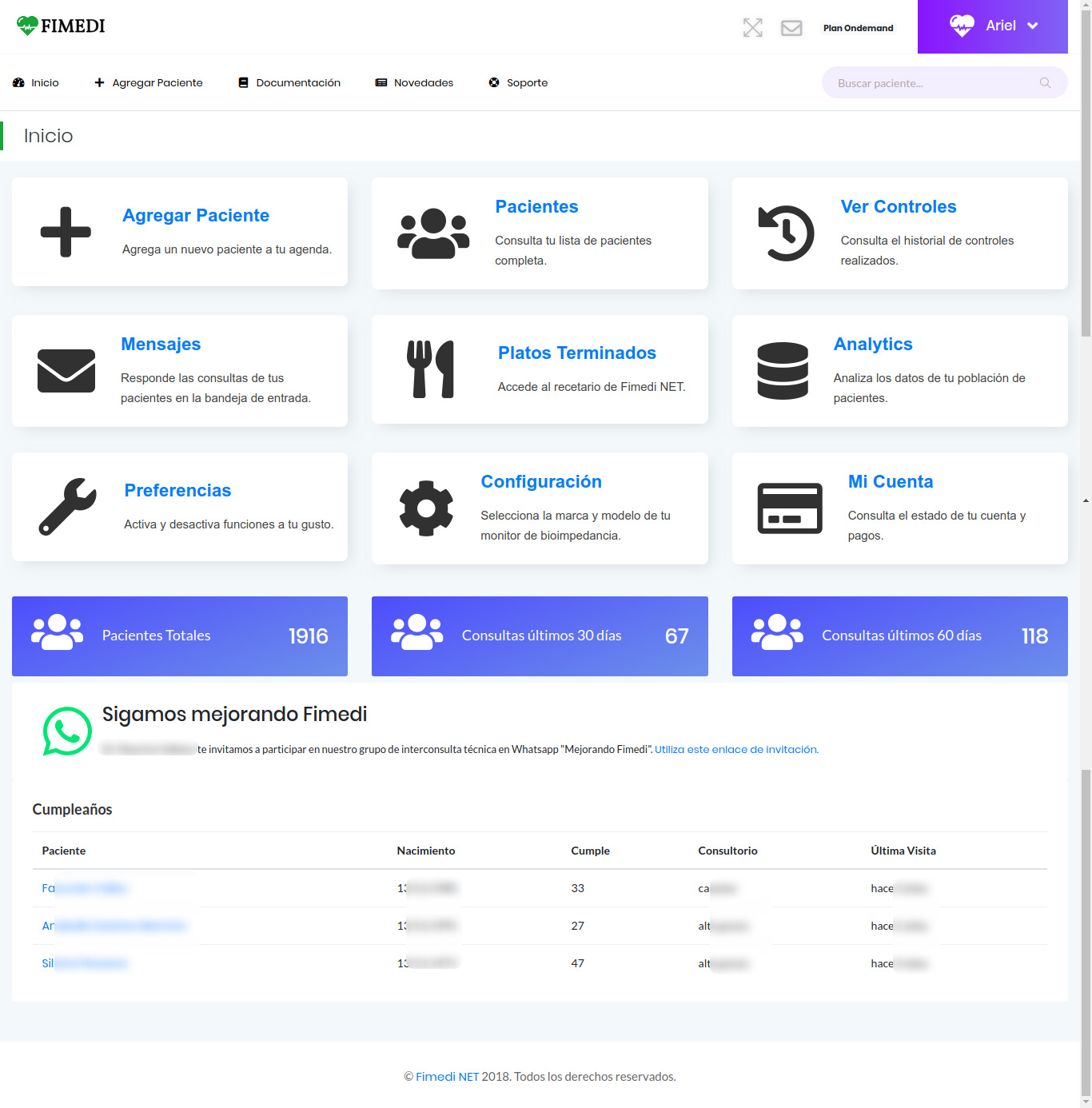
El nuevo diseño remueve el panel de navegación izquierdo para ganar espacio en la pantalla y poder utilizarlo en la información de paciente, que es lo que realmente nos interesa. El encabezado y menú superior se mantiene, ahora incluyendo el isologotipo de Fimedi, observamos también colores más vívidos que ayudan a identificar los distintos elementos. La pantalla de inicio ahora incluye los accesos principales con botones grandes, lo cual facilita muchísimo la navegación con este punto de partida. Luego, sigue el recuento de pacientes y controles, y la lista de cumpleaños, al igual que antes.

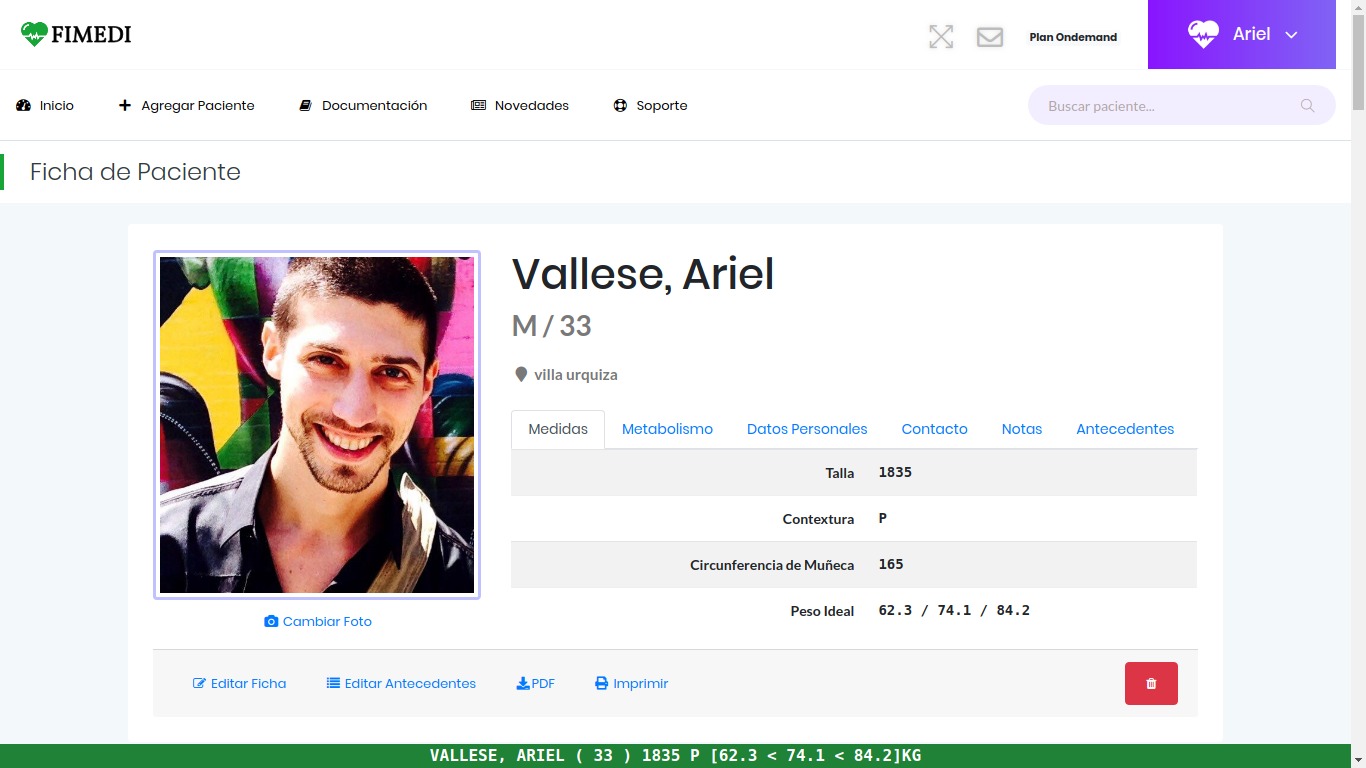
Ficha de Paciente
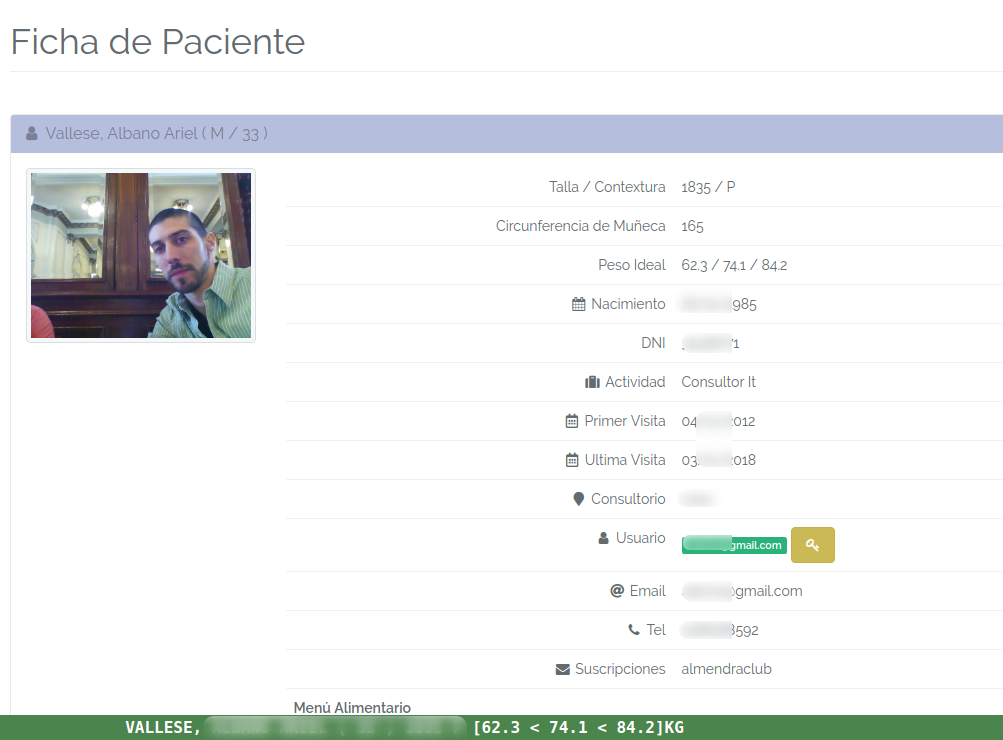
La ficha de paciente obtuvo considerables mejoras en la disposición de elementos, legibilidad y navegabilidad. Así se veía antes:

Ahora los datos de paciente se agrupan en pestañas: Medidas, Metabolismo, Datos Personales, Contacto, Notas, Antecedentes. Esto permite enfocar la lectura en el contexto y momento adecuado. Ahora todos los botones para realizar tareas sobre la ficha de paciente tienen un texto con el nombre de la acción, haciendo que sea más claro identificar lo que se está por realizar. La banda de datos siempre visible (en la parte inferior de la pantalla) ahora lleva un color verde más vívido.

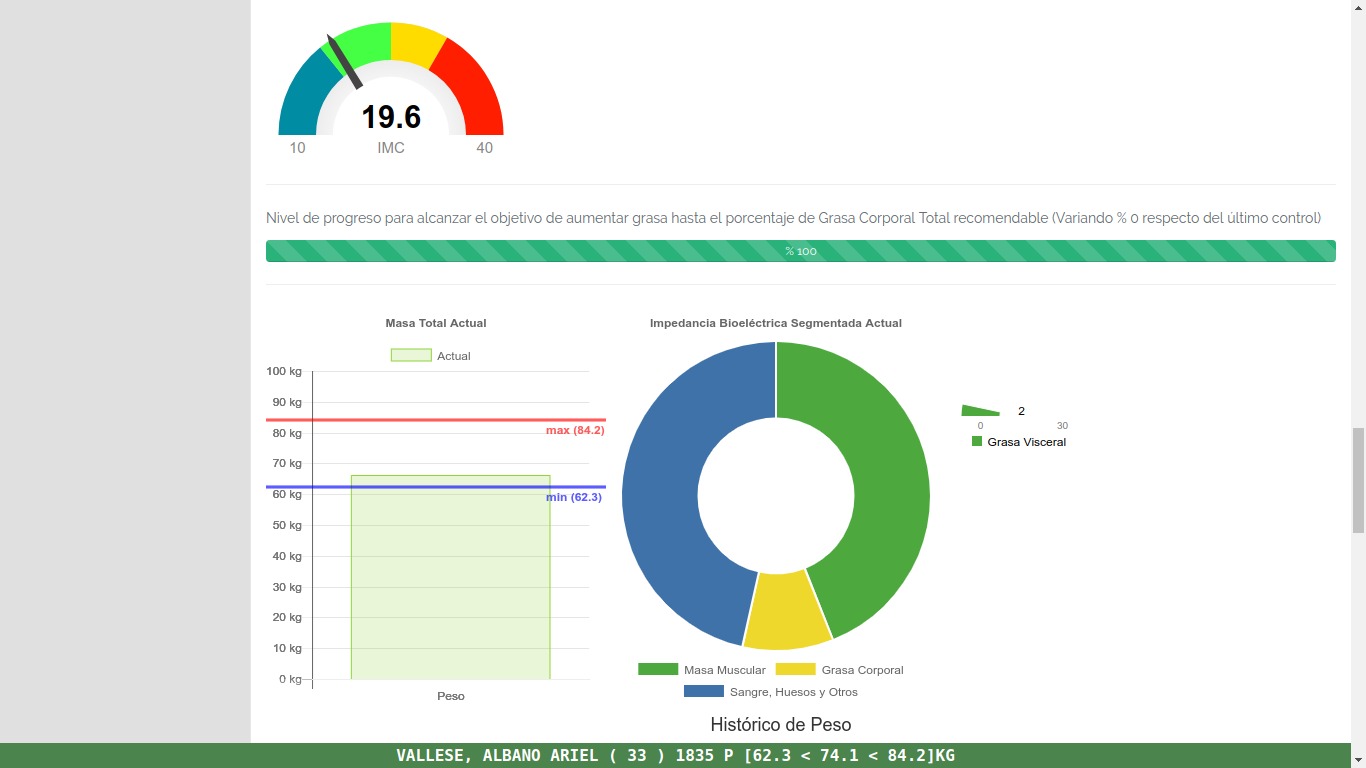
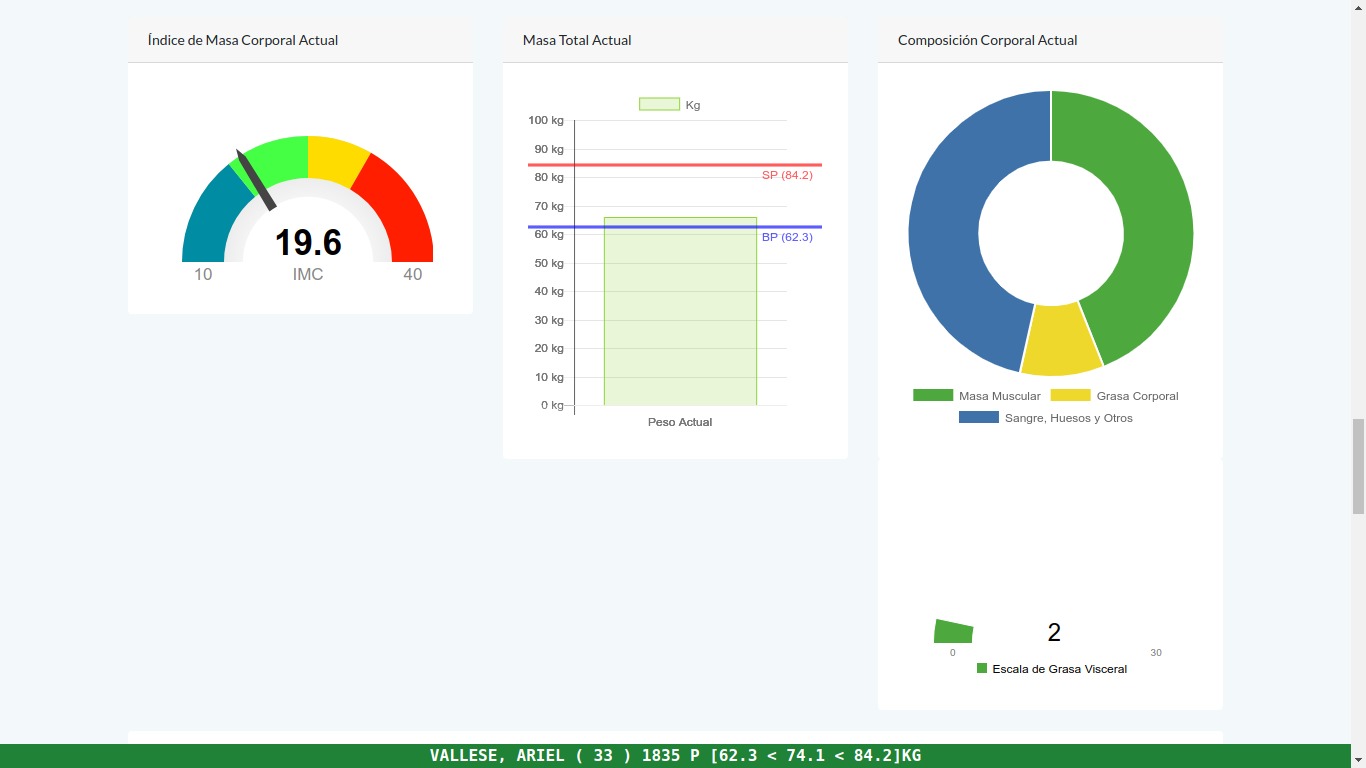
Gráficas de Ficha de Paciente
Las gráficas de Fimedi fueron pensadas para ser fácil de interpretar, incluso por los pacientes (siempre bajo supervisión de su profesional). Sin embargo, debo admitir a título personal que siempre sentí que había un espacio lateral desaprovechado y que podía mejorarse la organización de los elementos. Esta fue la oportunidad.

Las gráficas ahora aprovechan todo el espacio disponible de la pantalla para organizarse en 3 columnas bien definidas: Semáforo de Índice de Masa Corporal, Gráfica de Masa Total Actual, Gráfica de Composición Corporal Actual y Escala de Grasa Visceral.

Notificación de Mensajes
Los íconos de notificación en el encabezado también fueron mejorados, logrando mayor representatividad y claridad.

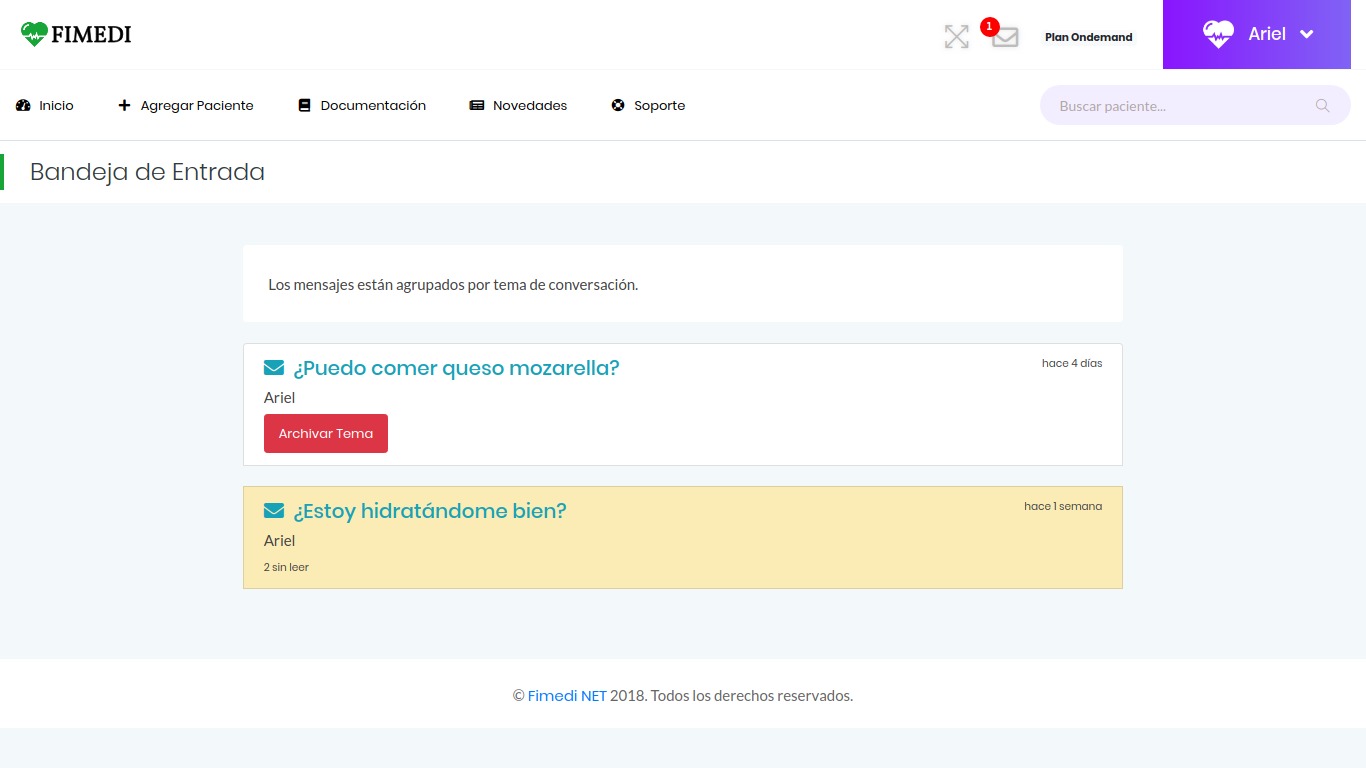
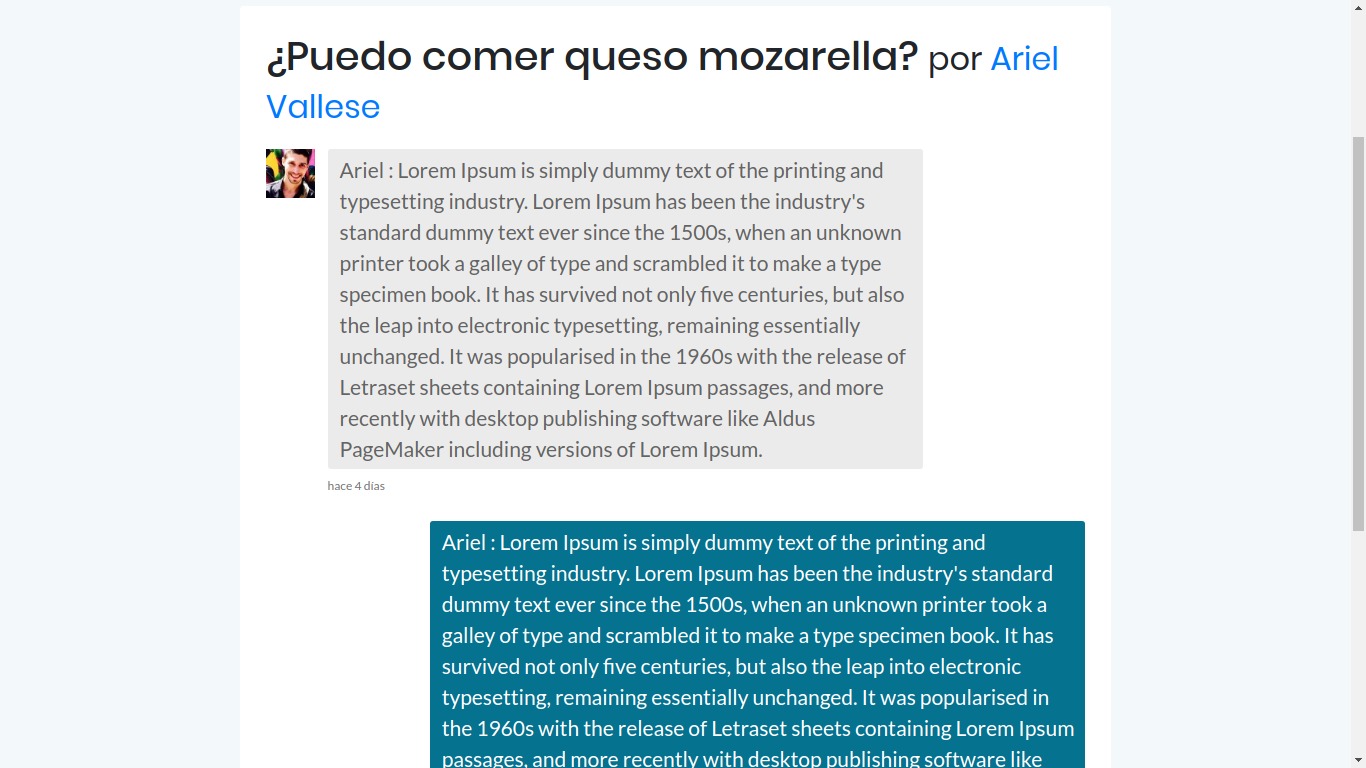
Bandeja de Mensajes y Conversaciones
Tanto la bandeja de entrada como las conversaciones fueron mejoradas para organización y facilidad de lectura, manteniendo la simplicidad de uso de siempre.


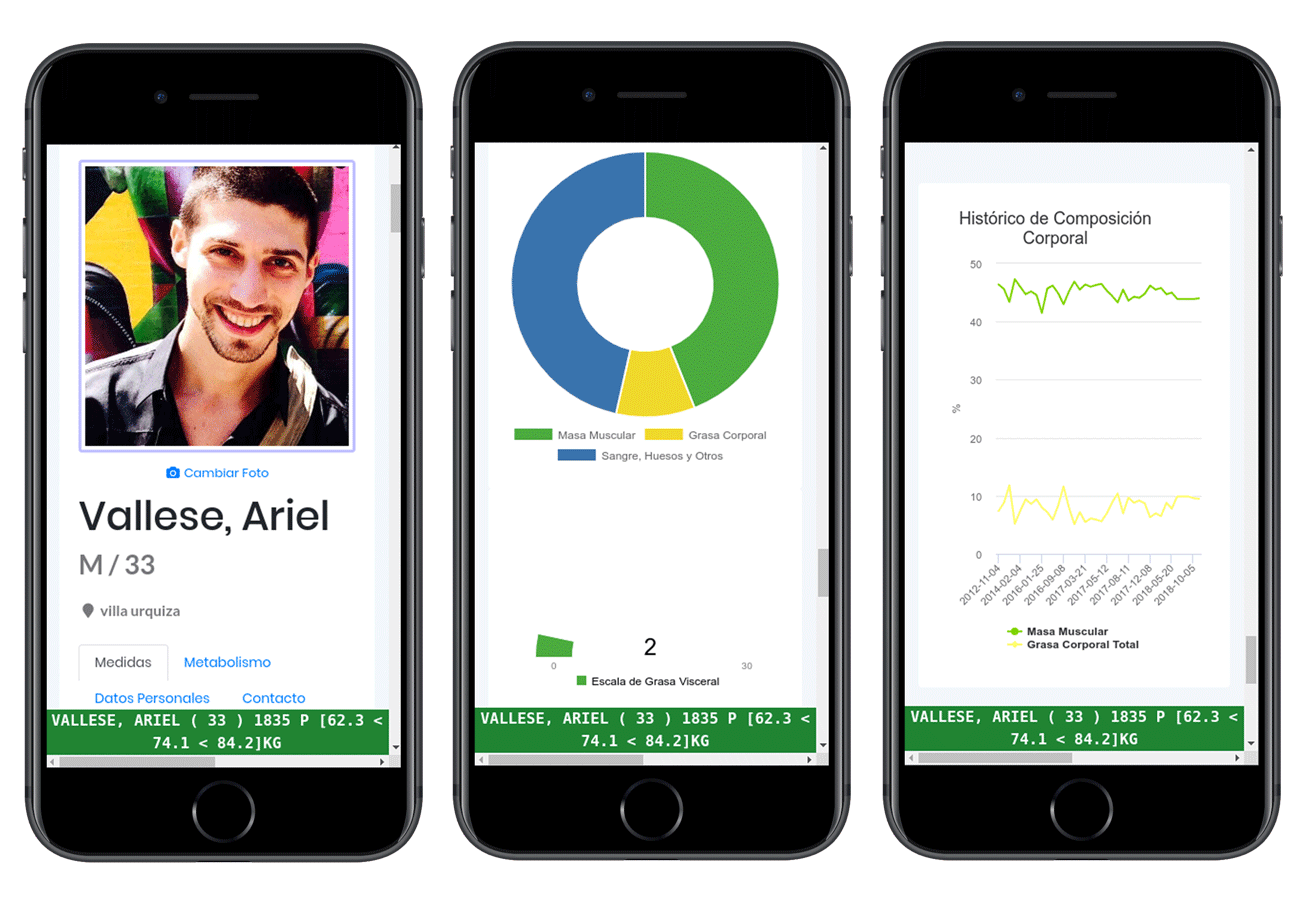
Mejoras en dispositivos móviles
Si bien Fimedi es una aplicación web, y el panel profesional está pensado para ser utilizado desde una PC o Laptop en el consultorio, hicimos algunos ajustes para mejorar la experiencia cuando se hace necesaria una mirada desde el móvil.
Aquí un ejemplo:

Conclusiones
Desde sus inicios al día de hoy Fimedi evolucionó a la par de la tecnología y las exigencias modernas de nuestros profesionales y sus pacientes.
Tu feedback es muy importante para nosotros, ya que nos ayuda a mejorar respondiendo a tus necesidades en consultorio.
¿Qué te parece el nuevo diseño? Deja tus comentarios aquí abajo.
También puedes enviar tus opiniones desde el formulario de contacto o participar en nuestro tablero de desarrollo (Trello).
Ariel es Analista en Sistemas de Información de la Universidad Tecnológica Nacional regional Buenos Aires. Habiéndose desempeñado en el área de tecnología de la información en diversas industrias en el ámbito corporativo, es actualmente responsable y principal desarrollador de la plataforma Fimedi NET.
